Difference between revisions of "Oliver"
| Line 1: | Line 1: | ||
{{#css: | {{#css: | ||
html, body { | html, body { | ||
| + | background: rgb(234, 216, 187) -webkit-radial-gradient(center center , ellipse , rgb(244, 232, 212) 0%, rgb(234, 216, 187) 41%, rgb(234, 207, 173) 100%) repeat scroll 0 0; | ||
| + | background: rgb(234, 216, 187) -o-radial-gradient(center center , ellipse , rgb(244, 232, 212) 0%, rgb(234, 216, 187) 41%, rgb(234, 207, 173) 100%) repeat scroll 0 0; | ||
background: rgb(234, 216, 187) radial-gradient(ellipse at center center , rgb(244, 232, 212) 0%, rgb(234, 216, 187) 41%, rgb(234, 207, 173) 100%) repeat scroll 0 0; | background: rgb(234, 216, 187) radial-gradient(ellipse at center center , rgb(244, 232, 212) 0%, rgb(234, 216, 187) 41%, rgb(234, 207, 173) 100%) repeat scroll 0 0; | ||
color: white; | color: white; | ||
| Line 88: | Line 90: | ||
border-radius: 0 0 10px 10px; | border-radius: 0 0 10px 10px; | ||
border-right: 1px solid rgba(42, 54, 43, 0.5); | border-right: 1px solid rgba(42, 54, 43, 0.5); | ||
| − | height: | + | // height: 35em; |
| + | height: 20em; | ||
left: 2px; | left: 2px; | ||
opacity: 0.5; | opacity: 0.5; | ||
| Line 94: | Line 97: | ||
padding-left: 0; | padding-left: 0; | ||
padding-right: 1em; | padding-right: 1em; | ||
| + | padding-top: 175px; | ||
position: absolute; | position: absolute; | ||
| − | + | // top: -35.25em; | |
| + | top: -30em; | ||
| + | -webkit-transition: top 0.5s ease .125s, opacity 0.5s ease .125s !important; | ||
| + | -o-transition: top 0.5s ease .125s, opacity 0.5s ease .125s !important; | ||
transition: top 0.5s ease .125s, opacity 0.5s ease .125s !important; | transition: top 0.5s ease .125s, opacity 0.5s ease .125s !important; | ||
width: 10em; | width: 10em; | ||
| Line 121: | Line 128: | ||
} | } | ||
#p-logo { | #p-logo { | ||
| − | + | // display: none; | |
| + | top: -10px; | ||
} | } | ||
div#content { | div#content { | ||
| Line 153: | Line 161: | ||
} | } | ||
div#footer { | div#footer { | ||
| − | align-items: center; | + | -webkit-box-align: center; |
| + | -ms-flex-align: center; | ||
| + | align-items: center; | ||
| + | display: -webkit-box; | ||
| + | display: -ms-flexbox; | ||
display: flex; | display: flex; | ||
| − | flex-flow: row wrap; | + | -webkit-box-orient: horizontal; |
| − | justify-content: space-between; | + | -webkit-box-direction: normal; |
| + | -ms-flex-flow: row wrap; | ||
| + | flex-flow: row wrap; | ||
| + | -webkit-box-pack: justify; | ||
| + | -ms-flex-pack: justify; | ||
| + | justify-content: space-between; | ||
margin: -1em 0 0; | margin: -1em 0 0; | ||
opacity: 0.5; | opacity: 0.5; | ||
| Line 197: | Line 214: | ||
.bg img { | .bg img { | ||
height: 100%; | height: 100%; | ||
| − | object-fit: cover; | + | -o-object-fit: cover; |
| − | object-position: 0 0; | + | object-fit: cover; |
| + | -o-object-position: 0 0; | ||
| + | object-position: 0 0; | ||
opacity: 0.85; | opacity: 0.85; | ||
width: 100%; | width: 100%; | ||
} | } | ||
.outer { | .outer { | ||
| − | align-items: center; | + | -webkit-box-align: center; |
| + | -ms-flex-align: center; | ||
| + | align-items: center; | ||
| + | display: -webkit-box; | ||
| + | display: -ms-flexbox; | ||
display: flex; | display: flex; | ||
| − | flex-flow: row wrap; | + | -webkit-box-orient: horizontal; |
| + | -webkit-box-direction: normal; | ||
| + | -ms-flex-flow: row wrap; | ||
| + | flex-flow: row wrap; | ||
height: 100%; | height: 100%; | ||
| − | justify-content: center; | + | -webkit-box-pack: center; |
| + | -ms-flex-pack: center; | ||
| + | justify-content: center; | ||
margin: auto; | margin: auto; | ||
position: relative; | position: relative; | ||
| Line 219: | Line 247: | ||
} | } | ||
.bikediv { | .bikediv { | ||
| − | animation: bikeOut 1.5s ease-in-out; | + | -webkit-animation: bikeOut 1.5s ease-in-out; |
| + | animation: bikeOut 1.5s ease-in-out; | ||
left: 600px; | left: 600px; | ||
position: absolute; | position: absolute; | ||
top: 315px; | top: 315px; | ||
| − | transform: rotateZ(22deg); | + | -webkit-transform: rotateZ(22deg); |
| − | transform-origin: 85% 15% 0; | + | -ms-transform: rotate(22deg); |
| − | transform-style: preserve-3d; | + | transform: rotateZ(22deg); |
| + | -webkit-transform-origin: 85% 15% 0; | ||
| + | -ms-transform-origin: 85% 15% 0; | ||
| + | transform-origin: 85% 15% 0; | ||
| + | -webkit-transform-style: preserve-3d; | ||
| + | transform-style: preserve-3d; | ||
z-index: 0; | z-index: 0; | ||
} | } | ||
.bikediv:hover { | .bikediv:hover { | ||
| − | animation: bikeIn 1s ease-in-out; | + | -webkit-animation: bikeIn 1s ease-in-out; |
| − | transform: rotateZ(10deg); | + | animation: bikeIn 1s ease-in-out; |
| + | -webkit-transform: rotateZ(10deg); | ||
| + | -ms-transform: rotate(10deg); | ||
| + | transform: rotateZ(10deg); | ||
z-index: 999; | z-index: 999; | ||
} | } | ||
| Line 252: | Line 289: | ||
position: absolute; | position: absolute; | ||
top: 112px; | top: 112px; | ||
| − | transform: rotate(7deg); | + | -webkit-transform: rotate(7deg); |
| + | -ms-transform: rotate(7deg); | ||
| + | transform: rotate(7deg); | ||
width: 140px; | width: 140px; | ||
} | } | ||
| Line 260: | Line 299: | ||
position: absolute; | position: absolute; | ||
top: 0; | top: 0; | ||
| − | transform: rotate(-15deg); | + | -webkit-transform: rotate(-15deg); |
| + | -ms-transform: rotate(-15deg); | ||
| + | transform: rotate(-15deg); | ||
width: 460px; | width: 460px; | ||
} | } | ||
:target ~ .passdiv .passport { | :target ~ .passdiv .passport { | ||
| − | animation: passOut .5s; | + | -webkit-animation: passOut .5s; |
| + | animation: passOut .5s; | ||
height: auto; | height: auto; | ||
left: -26px; | left: -26px; | ||
position: absolute; | position: absolute; | ||
top: 0; | top: 0; | ||
| − | transform: rotate(-17deg) translate(-115px, -40px); | + | -webkit-transform: rotate(-17deg) translate(-115px, -40px); |
| + | -ms-transform: rotate(-17deg) translate(-115px, -40px); | ||
| + | transform: rotate(-17deg) translate(-115px, -40px); | ||
width: 460px; | width: 460px; | ||
} | } | ||
:target ~ .passdiv > a { | :target ~ .passdiv > a { | ||
| − | animation: picOut .5s; | + | -webkit-animation: picOut .5s; |
| − | transform: rotate(5deg) translate(-120px, 9px); | + | animation: picOut .5s; |
| + | -webkit-transform: rotate(5deg) translate(-120px, 9px); | ||
| + | -ms-transform: rotate(5deg) translate(-120px, 9px); | ||
| + | transform: rotate(5deg) translate(-120px, 9px); | ||
} | } | ||
.first:target ~ .passdiv .passport { | .first:target ~ .passdiv .passport { | ||
| − | animation: passIn .25s; | + | -webkit-animation: passIn .25s; |
| + | animation: passIn .25s; | ||
height: auto; | height: auto; | ||
left: -26px; | left: -26px; | ||
position: absolute; | position: absolute; | ||
top: 0; | top: 0; | ||
| − | transform: rotate(-15deg); | + | -webkit-transform: rotate(-15deg); |
| + | -ms-transform: rotate(-15deg); | ||
| + | transform: rotate(-15deg); | ||
width: 460px; | width: 460px; | ||
} | } | ||
.first:target ~ .passdiv > a { | .first:target ~ .passdiv > a { | ||
| − | animation: picIn .25s; | + | -webkit-animation: picIn .25s; |
| − | transform: rotate(7deg); | + | animation: picIn .25s; |
| + | -webkit-transform: rotate(7deg); | ||
| + | -ms-transform: rotate(7deg); | ||
| + | transform: rotate(7deg); | ||
} | } | ||
/*--- Tabs ---*/ | /*--- Tabs ---*/ | ||
.tab, | .tab, | ||
*:target ~ #page2 .first.tab { | *:target ~ #page2 .first.tab { | ||
| + | background: rgba(234, 207, 173, 0.125) -webkit-gradient(linear, left top, left bottom, from(rgba(234, 207, 173, 0.75)), color-stop(65%, rgba(244, 232, 212, 0.6)), to(rgba(196, 196, 196, 0.25))) repeat scroll 0 0; | ||
| + | background: rgba(234, 207, 173, 0.125) -webkit-linear-gradient(top, rgba(234, 207, 173, 0.75) 0%, rgba(244, 232, 212, 0.6) 65%, rgba(196, 196, 196, 0.25) 100%) repeat scroll 0 0; | ||
| + | background: rgba(234, 207, 173, 0.125) -o-linear-gradient(top, rgba(234, 207, 173, 0.75) 0%, rgba(244, 232, 212, 0.6) 65%, rgba(196, 196, 196, 0.25) 100%) repeat scroll 0 0; | ||
background: rgba(234, 207, 173, 0.125) linear-gradient(to bottom, rgba(234, 207, 173, 0.75) 0%, rgba(244, 232, 212, 0.6) 65%, rgba(196, 196, 196, 0.25) 100%) repeat scroll 0 0; | background: rgba(234, 207, 173, 0.125) linear-gradient(to bottom, rgba(234, 207, 173, 0.75) 0%, rgba(244, 232, 212, 0.6) 65%, rgba(196, 196, 196, 0.25) 100%) repeat scroll 0 0; | ||
border: 1px solid rgba(128, 128, 128, 0.75); | border: 1px solid rgba(128, 128, 128, 0.75); | ||
| Line 298: | Line 354: | ||
position: absolute; | position: absolute; | ||
text-align: center; | text-align: center; | ||
| − | transform: rotate(90deg); | + | -webkit-transform: rotate(90deg); |
| + | -ms-transform: rotate(90deg); | ||
| + | transform: rotate(90deg); | ||
width: 150px; | width: 150px; | ||
} | } | ||
| Line 315: | Line 373: | ||
.third.anchor:target ~ #page4 .third.tab, | .third.anchor:target ~ #page4 .third.tab, | ||
.fourth.anchor:target ~ #page5 .fourth.tab { | .fourth.anchor:target ~ #page5 .fourth.tab { | ||
| + | background: rgba(255, 255, 255, 0.125) -webkit-gradient(linear, left top, left bottom, from(rgba(255, 255, 255, 0.85)), color-stop(65%, rgba(246, 246, 246, 0.75)), to(rgba(237, 237, 237, 0.25))) repeat scroll 0 0; | ||
| + | background: rgba(255, 255, 255, 0.125) -webkit-linear-gradient(top, rgba(255, 255, 255, 0.85) 0%, rgba(246, 246, 246, 0.75) 65%, rgba(237, 237, 237, 0.25) 100%) repeat scroll 0 0; | ||
| + | background: rgba(255, 255, 255, 0.125) -o-linear-gradient(top, rgba(255, 255, 255, 0.85) 0%, rgba(246, 246, 246, 0.75) 65%, rgba(237, 237, 237, 0.25) 100%) repeat scroll 0 0; | ||
background: rgba(255, 255, 255, 0.125) linear-gradient(to bottom, rgba(255, 255, 255, 0.85) 0%, rgba(246, 246, 246, 0.75) 65%, rgba(237, 237, 237, 0.25) 100%) repeat scroll 0 0; | background: rgba(255, 255, 255, 0.125) linear-gradient(to bottom, rgba(255, 255, 255, 0.85) 0%, rgba(246, 246, 246, 0.75) 65%, rgba(237, 237, 237, 0.25) 100%) repeat scroll 0 0; | ||
border-bottom: 1px solid rgba(128, 128, 128, 0.35); | border-bottom: 1px solid rgba(128, 128, 128, 0.35); | ||
| Line 329: | Line 390: | ||
left: initial; | left: initial; | ||
right: 365px; | right: 365px; | ||
| − | transform: scale3d(-1, -1, 1) rotateZ(90deg) !important; | + | -webkit-transform: scale3d(-1, -1, 1) rotateZ(90deg) !important; |
| + | transform: scale3d(-1, -1, 1) rotateZ(90deg) !important; | ||
} | } | ||
.ghost { | .ghost { | ||
| Line 369: | Line 431: | ||
.fourth:target ~ #page3, | .fourth:target ~ #page3, | ||
.fourth:target ~ #page4 { | .fourth:target ~ #page4 { | ||
| − | transform: rotateY(180deg); | + | -webkit-transform: rotateY(180deg); |
| − | transform-origin: 0 0 0; | + | transform: rotateY(180deg); |
| − | transform-style: preserve-3d; | + | -webkit-transform-origin: 0 0 0; |
| + | -ms-transform-origin: 0 0 0; | ||
| + | transform-origin: 0 0 0; | ||
| + | -webkit-transform-style: preserve-3d; | ||
| + | transform-style: preserve-3d; | ||
z-index: initial; | z-index: initial; | ||
} | } | ||
| Line 380: | Line 446: | ||
#Miscellany1:target ~ #page2, | #Miscellany1:target ~ #page2, | ||
#Miscellany2:target ~ #page3 { | #Miscellany2:target ~ #page3 { | ||
| − | animation: pageFlip .5s; | + | -webkit-animation: pageFlip .5s; |
| − | transform: rotateY(180deg); | + | animation: pageFlip .5s; |
| − | transform-origin: 0 0 0; | + | -webkit-transform: rotateY(180deg); |
| − | transform-style: preserve-3d; | + | transform: rotateY(180deg); |
| + | -webkit-transform-origin: 0 0 0; | ||
| + | -ms-transform-origin: 0 0 0; | ||
| + | transform-origin: 0 0 0; | ||
| + | -webkit-transform-style: preserve-3d; | ||
| + | transform-style: preserve-3d; | ||
z-index: initial; | z-index: initial; | ||
} | } | ||
| Line 389: | Line 460: | ||
#Miscellany1:target ~ #page3, | #Miscellany1:target ~ #page3, | ||
#Miscellany2:target ~ #page4 { | #Miscellany2:target ~ #page4 { | ||
| − | animation: pageFlip2 .625s; | + | -webkit-animation: pageFlip2 .625s; |
| − | transform: rotateY(180deg); | + | animation: pageFlip2 .625s; |
| − | transform-origin: 0 0 0; | + | -webkit-transform: rotateY(180deg); |
| − | transform-style: preserve-3d; | + | transform: rotateY(180deg); |
| + | -webkit-transform-origin: 0 0 0; | ||
| + | -ms-transform-origin: 0 0 0; | ||
| + | transform-origin: 0 0 0; | ||
| + | -webkit-transform-style: preserve-3d; | ||
| + | transform-style: preserve-3d; | ||
z-index: initial; | z-index: initial; | ||
} | } | ||
#Miscellany1:target ~ #page4 { | #Miscellany1:target ~ #page4 { | ||
| − | animation: pageFlip3 .75s; | + | -webkit-animation: pageFlip3 .75s; |
| − | transform: rotateY(180deg); | + | animation: pageFlip3 .75s; |
| − | transform-origin: 0 0 0; | + | -webkit-transform: rotateY(180deg); |
| − | transform-style: preserve-3d; | + | transform: rotateY(180deg); |
| + | -webkit-transform-origin: 0 0 0; | ||
| + | -ms-transform-origin: 0 0 0; | ||
| + | transform-origin: 0 0 0; | ||
| + | -webkit-transform-style: preserve-3d; | ||
| + | transform-style: preserve-3d; | ||
z-index: initial; | z-index: initial; | ||
} | } | ||
| Line 408: | Line 489: | ||
#AppearanceB1:target ~ #page4, | #AppearanceB1:target ~ #page4, | ||
#AssociatesB:target ~ #page4 { | #AssociatesB:target ~ #page4 { | ||
| − | animation: pageBack .5s; | + | -webkit-animation: pageBack .5s; |
| − | transform: rotateY(0deg); | + | animation: pageBack .5s; |
| − | transform-origin: 0 0 0; | + | -webkit-transform: rotateY(0deg); |
| − | transform-style: preserve-3d; | + | transform: rotateY(0deg); |
| + | -webkit-transform-origin: 0 0 0; | ||
| + | -ms-transform-origin: 0 0 0; | ||
| + | transform-origin: 0 0 0; | ||
| + | -webkit-transform-style: preserve-3d; | ||
| + | transform-style: preserve-3d; | ||
} | } | ||
#OverviewB1:target ~ #page2, | #OverviewB1:target ~ #page2, | ||
#OverviewB2:target ~ #page3, | #OverviewB2:target ~ #page3, | ||
#AppearanceB1:target ~ #page3 { | #AppearanceB1:target ~ #page3 { | ||
| − | animation: pageBack2 .625s; | + | -webkit-animation: pageBack2 .625s; |
| − | transform: rotateY(0deg); | + | animation: pageBack2 .625s; |
| − | transform-origin: 0 0 0; | + | -webkit-transform: rotateY(0deg); |
| − | transform-style: preserve-3d; | + | transform: rotateY(0deg); |
| + | -webkit-transform-origin: 0 0 0; | ||
| + | -ms-transform-origin: 0 0 0; | ||
| + | transform-origin: 0 0 0; | ||
| + | -webkit-transform-style: preserve-3d; | ||
| + | transform-style: preserve-3d; | ||
} | } | ||
#OverviewB2:target ~ #page2 { | #OverviewB2:target ~ #page2 { | ||
| − | animation: pageBack3 .75s; | + | -webkit-animation: pageBack3 .75s; |
| − | transform: rotateY(0deg); | + | animation: pageBack3 .75s; |
| − | transform-origin: 0 0 0; | + | -webkit-transform: rotateY(0deg); |
| − | transform-style: preserve-3d; | + | transform: rotateY(0deg); |
| + | -webkit-transform-origin: 0 0 0; | ||
| + | -ms-transform-origin: 0 0 0; | ||
| + | transform-origin: 0 0 0; | ||
| + | -webkit-transform-style: preserve-3d; | ||
| + | transform-style: preserve-3d; | ||
} | } | ||
#Overview-tab, | #Overview-tab, | ||
| Line 444: | Line 540: | ||
height: 585px; | height: 585px; | ||
position: absolute; | position: absolute; | ||
| − | transform-style: preserve-3d; | + | -webkit-transform-style: preserve-3d; |
| + | transform-style: preserve-3d; | ||
width: 430px; | width: 430px; | ||
} | } | ||
| Line 468: | Line 565: | ||
} | } | ||
div[id$="-L"]:not(:first-of-type) { | div[id$="-L"]:not(:first-of-type) { | ||
| − | transform: rotateY(180deg); | + | -webkit-transform: rotateY(180deg); |
| + | transform: rotateY(180deg); | ||
z-index: 5; | z-index: 5; | ||
} | } | ||
| Line 478: | Line 576: | ||
font-size: 14px; | font-size: 14px; | ||
height: 585px; | height: 585px; | ||
| − | + | position: absolute; | |
width: 430px; | width: 430px; | ||
} | } | ||
| Line 518: | Line 616: | ||
top: 25px; | top: 25px; | ||
width: 430px; | width: 430px; | ||
| − | + | z-index: 1; | |
} | } | ||
.stuff { | .stuff { | ||
| Line 531: | Line 629: | ||
left: 25px; | left: 25px; | ||
position: absolute; | position: absolute; | ||
| − | + | top: 25px; | |
width: 400px; | width: 400px; | ||
} | } | ||
| Line 552: | Line 650: | ||
position: absolute; | position: absolute; | ||
right: 10px; | right: 10px; | ||
| − | transform: rotate(-40deg); | + | -webkit-transform: rotate(-40deg); |
| + | -ms-transform: rotate(-40deg); | ||
| + | transform: rotate(-40deg); | ||
width: 70px; | width: 70px; | ||
} | } | ||
| Line 561: | Line 661: | ||
opacity: 0.25; | opacity: 0.25; | ||
position: absolute; | position: absolute; | ||
| − | transform: rotate(-15deg); | + | -webkit-transform: rotate(-15deg); |
| + | -ms-transform: rotate(-15deg); | ||
| + | transform: rotate(-15deg); | ||
width: 70px; | width: 70px; | ||
} | } | ||
| Line 575: | Line 677: | ||
border-collapse: collapse; | border-collapse: collapse; | ||
} | } | ||
| − | .info tr, .info td | + | .info tr, .info td { |
line-height: 18px; | line-height: 18px; | ||
| − | padding: 0 | + | padding: 0; |
} | } | ||
td:first-of-type { | td:first-of-type { | ||
| Line 591: | Line 693: | ||
position: absolute; | position: absolute; | ||
top: 10px; | top: 10px; | ||
| + | -webkit-transition: .33s ease; | ||
| + | -o-transition: .33s ease; | ||
transition: .33s ease; | transition: .33s ease; | ||
width: 450px; | width: 450px; | ||
| Line 597: | Line 701: | ||
#Overview-R .clipping:hover, | #Overview-R .clipping:hover, | ||
.first:target ~ #page2 #Overview-R .clipping:hover { | .first:target ~ #page2 #Overview-R .clipping:hover { | ||
| − | transform: scale(1.5) translate(-65px) perspective(1px); | + | -webkit-transform: scale(1.5) translate(-65px) perspective(1px); |
| + | transform: scale(1.5) translate(-65px) perspective(1px); | ||
| + | -webkit-transition: .33s ease .125s; | ||
| + | -o-transition: .33s ease .125s; | ||
transition: .33s ease .125s; | transition: .33s ease .125s; | ||
z-index: 105; | z-index: 105; | ||
} | } | ||
:target ~ #page2 #Overview-R .clipping:hover { | :target ~ #page2 #Overview-R .clipping:hover { | ||
| − | transform: scale(1) translate(0); | + | -webkit-transform: scale(1) translate(0); |
| + | -ms-transform: scale(1) translate(0); | ||
| + | transform: scale(1) translate(0); | ||
z-index: 1; | z-index: 1; | ||
} | } | ||
| Line 618: | Line 727: | ||
position: absolute; | position: absolute; | ||
right: 5px; | right: 5px; | ||
| − | transform: rotate(3deg); | + | -webkit-transform: rotate(3deg); |
| + | -ms-transform: rotate(3deg); | ||
| + | transform: rotate(3deg); | ||
z-index: 1; | z-index: 1; | ||
} | } | ||
| Line 636: | Line 747: | ||
left: 10px; | left: 10px; | ||
position: absolute; | position: absolute; | ||
| − | transform: perspective(1px); | + | -webkit-transform: perspective(1px); |
| + | transform: perspective(1px); | ||
z-index: 1; | z-index: 1; | ||
} | } | ||
| Line 672: | Line 784: | ||
position: absolute; | position: absolute; | ||
top: -50px; | top: -50px; | ||
| − | transform: rotate(77deg); | + | -webkit-transform: rotate(77deg); |
| + | -ms-transform: rotate(77deg); | ||
| + | transform: rotate(77deg); | ||
width: 60px; | width: 60px; | ||
} | } | ||
| Line 681: | Line 795: | ||
position: absolute; | position: absolute; | ||
top: -42px; | top: -42px; | ||
| − | transform: rotate(80deg); | + | -webkit-transform: rotate(80deg); |
| + | -ms-transform: rotate(80deg); | ||
| + | transform: rotate(80deg); | ||
width: 70px; | width: 70px; | ||
z-index: 2; | z-index: 2; | ||
| Line 690: | Line 806: | ||
position: absolute; | position: absolute; | ||
top: 180px; | top: 180px; | ||
| − | transform: rotate(75deg); | + | -webkit-transform: rotate(75deg); |
| + | -ms-transform: rotate(75deg); | ||
| + | transform: rotate(75deg); | ||
width: 70px; | width: 70px; | ||
z-index: 2; | z-index: 2; | ||
| Line 701: | Line 819: | ||
.doodle, | .doodle, | ||
.tea { | .tea { | ||
| − | backface-visibility: hidden; | + | -webkit-backface-visibility: hidden; |
| + | backface-visibility: hidden; | ||
pointer-events: none; | pointer-events: none; | ||
position: absolute; | position: absolute; | ||
| − | transform-style: preserve-3d; | + | -webkit-transform-style: preserve-3d; |
| + | transform-style: preserve-3d; | ||
width: auto; | width: auto; | ||
z-index: 0; | z-index: 0; | ||
| Line 713: | Line 833: | ||
right: -20px; | right: -20px; | ||
top: -30px; | top: -30px; | ||
| − | transform: rotate(-23deg); | + | -webkit-transform: rotate(-23deg); |
| + | -ms-transform: rotate(-23deg); | ||
| + | transform: rotate(-23deg); | ||
} | } | ||
.doodle { | .doodle { | ||
| Line 720: | Line 842: | ||
right: -15px; | right: -15px; | ||
top: -40px; | top: -40px; | ||
| + | } | ||
| + | img[alt$="Glyph.png"] { | ||
| + | position: absolute; | ||
| + | } | ||
| + | img[alt="RagabashGlyph.png"] { | ||
| + | right: 108px; | ||
| + | top: 85px; | ||
| + | height: 65px; | ||
| + | } | ||
| + | img[alt="HomidGlyph.png"] { | ||
| + | right: 20px; | ||
| + | top: 82px; | ||
| + | } | ||
| + | img[alt="SlordGlyph.png"] { | ||
| + | right: 38px; | ||
| + | top: 10px; | ||
} | } | ||
/*--Page 2B--*/ | /*--Page 2B--*/ | ||
| Line 729: | Line 867: | ||
} | } | ||
#descs { | #descs { | ||
| + | display: -webkit-box; | ||
| + | display: -ms-flexbox; | ||
display: flex; | display: flex; | ||
| − | flex-flow: row wrap; | + | -webkit-box-orient: horizontal; |
| + | -webkit-box-direction: normal; | ||
| + | -ms-flex-flow: row wrap; | ||
| + | flex-flow: row wrap; | ||
left: 20px; | left: 20px; | ||
padding: 10px; | padding: 10px; | ||
| Line 740: | Line 883: | ||
display: none; | display: none; | ||
} | } | ||
| − | |||
| − | |||
.main.second.anchor:target ~ .pagepair .second #homid-panel, | .main.second.anchor:target ~ .pagepair .second #homid-panel, | ||
| − | |||
| − | |||
#close:target ~ .pagepair .second #homid-panel, | #close:target ~ .pagepair .second #homid-panel, | ||
div[id^="pic-"]:target ~ .pagepair .second #homid-panel, | div[id^="pic-"]:target ~ .pagepair .second #homid-panel, | ||
| Line 768: | Line 907: | ||
#pic-13:target ~ #page3 #dimmer .bigpic:nth-of-type(13), | #pic-13:target ~ #page3 #dimmer .bigpic:nth-of-type(13), | ||
#pic-14:target ~ #page3 #dimmer .bigpic:nth-of-type(14) { | #pic-14:target ~ #page3 #dimmer .bigpic:nth-of-type(14) { | ||
| − | align-items: center; | + | -webkit-box-align: center; |
| + | -ms-flex-align: center; | ||
| + | align-items: center; | ||
| + | display: -webkit-box; | ||
| + | display: -ms-flexbox; | ||
display: flex; | display: flex; | ||
| − | flex-flow: row nowrap; | + | -webkit-box-orient: horizontal; |
| − | justify-content: center; | + | -webkit-box-direction: normal; |
| + | -ms-flex-flow: row nowrap; | ||
| + | flex-flow: row nowrap; | ||
| + | -webkit-box-pack: center; | ||
| + | -ms-flex-pack: center; | ||
| + | justify-content: center; | ||
} | } | ||
:target ~ .pagepair #homid-panel, | :target ~ .pagepair #homid-panel, | ||
| Line 785: | Line 933: | ||
left: 0; | left: 0; | ||
margin-bottom: .5em; | margin-bottom: .5em; | ||
| − | order: 1; | + | -webkit-box-ordinal-group: 2; |
| + | -ms-flex-order: 1; | ||
| + | order: 1; | ||
position: relative; | position: relative; | ||
top: 0; | top: 0; | ||
| − | transform: rotate(0deg); | + | -webkit-transform: rotate(0deg); |
| + | -ms-transform: rotate(0deg); | ||
| + | transform: rotate(0deg); | ||
width: auto; | width: auto; | ||
} | } | ||
.homid { | .homid { | ||
| − | order: 0 !important; | + | -webkit-box-ordinal-group: 1 !important; |
| + | -ms-flex-order: 0 !important; | ||
| + | order: 0 !important; | ||
} | } | ||
#descs .tab a, | #descs .tab a, | ||
| Line 825: | Line 979: | ||
#Appearance-L .panel p { | #Appearance-L .panel p { | ||
line-height: 1.25em; | line-height: 1.25em; | ||
| − | order: 2; | + | -webkit-box-ordinal-group: 3; |
| + | -ms-flex-order: 2; | ||
| + | order: 2; | ||
text-indent: 2.5em; | text-indent: 2.5em; | ||
} | } | ||
| Line 854: | Line 1,010: | ||
position: absolute; | position: absolute; | ||
top: 450px; | top: 450px; | ||
| − | transform: rotate(90deg) perspective(1px); | + | -webkit-transform: rotate(90deg) perspective(1px); |
| + | transform: rotate(90deg) perspective(1px); | ||
width: 150px; | width: 150px; | ||
} | } | ||
#Appearance-L p:last-of-type > img:last-of-type { | #Appearance-L p:last-of-type > img:last-of-type { | ||
left: 310px; | left: 310px; | ||
| − | transform: rotate(-90deg) perspective(1px); | + | -webkit-transform: rotate(-90deg) perspective(1px); |
| + | transform: rotate(-90deg) perspective(1px); | ||
} | } | ||
/*--Page 3A--*/ | /*--Page 3A--*/ | ||
.pics { | .pics { | ||
| − | align-items: flex-start; | + | -webkit-box-align: start; |
| + | -ms-flex-align: start; | ||
| + | align-items: flex-start; | ||
| + | display: -webkit-box; | ||
| + | display: -ms-flexbox; | ||
display: flex; | display: flex; | ||
| − | flex-flow: row wrap; | + | -webkit-box-orient: horizontal; |
| − | justify-content: space-between; | + | -webkit-box-direction: normal; |
| + | -ms-flex-flow: row wrap; | ||
| + | flex-flow: row wrap; | ||
| + | -webkit-box-pack: justify; | ||
| + | -ms-flex-pack: justify; | ||
| + | justify-content: space-between; | ||
list-style: outside none none; | list-style: outside none none; | ||
margin: 0 !important; | margin: 0 !important; | ||
| Line 876: | Line 1,043: | ||
position: absolute; | position: absolute; | ||
top: 350px; | top: 350px; | ||
| − | transform: scale(0.48) perspective(1px); | + | -webkit-transform: scale(0.48) perspective(1px); |
| + | transform: scale(0.48) perspective(1px); | ||
width: 1700px; | width: 1700px; | ||
z-index: 50; | z-index: 50; | ||
| Line 882: | Line 1,050: | ||
.pics a img { | .pics a img { | ||
border: 6px solid rgba(255, 255, 255, 0.67); | border: 6px solid rgba(255, 255, 255, 0.67); | ||
| − | box-shadow: 1px 1px 4px rgba(128, 128, 128, 0.5); | + | -webkit-box-shadow: 1px 1px 4px rgba(128, 128, 128, 0.5); |
| + | box-shadow: 1px 1px 4px rgba(128, 128, 128, 0.5); | ||
height: 105px; | height: 105px; | ||
margin-bottom: 0.5em; | margin-bottom: 0.5em; | ||
| − | object-fit: cover; | + | -o-object-fit: cover; |
| − | object-position: 50% 0; | + | object-fit: cover; |
| + | -o-object-position: 50% 0; | ||
| + | object-position: 50% 0; | ||
opacity: 0.8; | opacity: 0.8; | ||
width: 105px; | width: 105px; | ||
| Line 895: | Line 1,066: | ||
.pics li:first-of-type a img { | .pics li:first-of-type a img { | ||
display: none; | display: none; | ||
| − | object-position: 50% center; | + | -o-object-position: 50% center; |
| + | object-position: 50% center; | ||
} | } | ||
.pics li:nth-of-type(2) a img { | .pics li:nth-of-type(2) a img { | ||
display: none; | display: none; | ||
| − | object-position: 75% 50%; | + | -o-object-position: 75% 50%; |
| + | object-position: 75% 50%; | ||
} | } | ||
.pics li:nth-of-type(10) a img { | .pics li:nth-of-type(10) a img { | ||
| − | object-position: 50% 25%; | + | -o-object-position: 50% 25%; |
| + | object-position: 50% 25%; | ||
} | } | ||
.pics li:last-of-type a img { | .pics li:last-of-type a img { | ||
| − | object-position: 50% 50%; | + | -o-object-position: 50% 50%; |
| + | object-position: 50% 50%; | ||
} | } | ||
.pics > li { | .pics > li { | ||
| Line 931: | Line 1,106: | ||
} | } | ||
div[id^="pic-"]:target ~ #page3 #dimmer { | div[id^="pic-"]:target ~ #page3 #dimmer { | ||
| + | display: -webkit-box; | ||
| + | display: -ms-flexbox; | ||
display: flex; | display: flex; | ||
} | } | ||
| Line 956: | Line 1,133: | ||
} | } | ||
#dimmer { | #dimmer { | ||
| − | align-items: center; | + | -webkit-box-align: center; |
| + | -ms-flex-align: center; | ||
| + | align-items: center; | ||
background-color: rgba(0, 0, 0, 0.9); | background-color: rgba(0, 0, 0, 0.9); | ||
border-radius: 25px; | border-radius: 25px; | ||
| − | box-sizing: border-box; | + | -webkit-box-sizing: border-box; |
| + | box-sizing: border-box; | ||
| + | display: -webkit-box; | ||
| + | display: -ms-flexbox; | ||
display: flex; | display: flex; | ||
| − | flex-flow: row wrap; | + | -webkit-box-orient: horizontal; |
| + | -webkit-box-direction: normal; | ||
| + | -ms-flex-flow: row wrap; | ||
| + | flex-flow: row wrap; | ||
height: 575px; | height: 575px; | ||
| − | justify-content: center; | + | -webkit-box-pack: center; |
| + | -ms-flex-pack: center; | ||
| + | justify-content: center; | ||
left: -420px; | left: -420px; | ||
opacity: 0; | opacity: 0; | ||
| Line 970: | Line 1,157: | ||
position: absolute; | position: absolute; | ||
top: 7px; | top: 7px; | ||
| + | -webkit-transition: all 0.5s ease 0s; | ||
| + | -o-transition: all 0.5s ease 0s; | ||
transition: all 0.5s ease 0s; | transition: all 0.5s ease 0s; | ||
width: 850px; | width: 850px; | ||
| Line 977: | Line 1,166: | ||
opacity: 1; | opacity: 1; | ||
pointer-events: all; | pointer-events: all; | ||
| + | -webkit-transition: all 0.5s ease 0s; | ||
| + | -o-transition: all 0.5s ease 0s; | ||
transition: all 0.5s ease 0s; | transition: all 0.5s ease 0s; | ||
} | } | ||
| Line 1,009: | Line 1,200: | ||
/*--Page 3B--*/ | /*--Page 3B--*/ | ||
.third .stuff { | .third .stuff { | ||
| − | align-items: flex-start; | + | -webkit-box-align: start; |
| − | box-sizing: border-box; | + | -ms-flex-align: start; |
| + | align-items: flex-start; | ||
| + | -webkit-box-sizing: border-box; | ||
| + | box-sizing: border-box; | ||
| + | display: -webkit-box; | ||
| + | display: -ms-flexbox; | ||
display: flex; | display: flex; | ||
| − | flex-flow: row wrap; | + | -webkit-box-orient: horizontal; |
| + | -webkit-box-direction: normal; | ||
| + | -ms-flex-flow: row wrap; | ||
| + | flex-flow: row wrap; | ||
height: 500px; | height: 500px; | ||
| − | justify-content: space-around; | + | -ms-flex-pack: distribute; |
| + | justify-content: space-around; | ||
padding: 15px; | padding: 15px; | ||
width: 440px; | width: 440px; | ||
| Line 1,023: | Line 1,223: | ||
} | } | ||
.contactbox:hover .contact { | .contactbox:hover .contact { | ||
| − | transform: rotateY(180deg); | + | -webkit-transform: rotateY(180deg); |
| + | transform: rotateY(180deg); | ||
} | } | ||
.contact { | .contact { | ||
height: 212px; | height: 212px; | ||
| − | transform-style: preserve-3d; | + | -webkit-transform-style: preserve-3d; |
| + | transform-style: preserve-3d; | ||
| + | -webkit-transition: all 0.3s ease 0s; | ||
| + | -o-transition: all 0.3s ease 0s; | ||
transition: all 0.3s ease 0s; | transition: all 0.3s ease 0s; | ||
width: 175px; | width: 175px; | ||
} | } | ||
.contact > div { | .contact > div { | ||
| − | backface-visibility: hidden; | + | -webkit-backface-visibility: hidden; |
| − | box-shadow: 1px 1px 5px rgba(128, 128, 128, 0.5); | + | backface-visibility: hidden; |
| + | -webkit-box-shadow: 1px 1px 5px rgba(128, 128, 128, 0.5); | ||
| + | box-shadow: 1px 1px 5px rgba(128, 128, 128, 0.5); | ||
position: absolute; | position: absolute; | ||
| − | transform-style: preserve-3d; | + | -webkit-transform-style: preserve-3d; |
| + | transform-style: preserve-3d; | ||
} | } | ||
.picback { | .picback { | ||
| − | transform: rotateY(180deg) perspective(1px); | + | -webkit-transform: rotateY(180deg) perspective(1px); |
| + | transform: rotateY(180deg) perspective(1px); | ||
} | } | ||
.picback > img, | .picback > img, | ||
| Line 1,053: | Line 1,261: | ||
.person img { | .person img { | ||
height: 100%; | height: 100%; | ||
| − | object-fit: cover; | + | -o-object-fit: cover; |
| − | object-position: 50% 0; | + | object-fit: cover; |
| + | -o-object-position: 50% 0; | ||
| + | object-position: 50% 0; | ||
width: 100%; | width: 100%; | ||
} | } | ||
.name { | .name { | ||
| − | backface-visibility: hidden; | + | -webkit-backface-visibility: hidden; |
| + | backface-visibility: hidden; | ||
bottom: 13px; | bottom: 13px; | ||
display: block; | display: block; | ||
position: absolute; | position: absolute; | ||
text-align: center; | text-align: center; | ||
| − | transform: rotateZ(0deg); | + | -webkit-transform: rotateZ(0deg); |
| + | -ms-transform: rotate(0deg); | ||
| + | transform: rotateZ(0deg); | ||
width: 100%; | width: 100%; | ||
} | } | ||
| Line 1,070: | Line 1,283: | ||
position: absolute; | position: absolute; | ||
top: 20px; | top: 20px; | ||
| − | transform: rotate(3deg); | + | -webkit-transform: rotate(3deg); |
| + | -ms-transform: rotate(3deg); | ||
| + | transform: rotate(3deg); | ||
} | } | ||
.postit { | .postit { | ||
| − | align-items: center; | + | -webkit-box-align: center; |
| − | backface-visibility: hidden; | + | -ms-flex-align: center; |
| + | align-items: center; | ||
| + | -webkit-backface-visibility: hidden; | ||
| + | backface-visibility: hidden; | ||
| + | background: rgba(0, 0, 0, 0) -webkit-linear-gradient(315deg, #ffff88 81%, #ffff88 82%, #ffff88 82%, #ffffc6 100%) repeat scroll 0 0; | ||
| + | background: rgba(0, 0, 0, 0) -o-linear-gradient(315deg, #ffff88 81%, #ffff88 82%, #ffff88 82%, #ffffc6 100%) repeat scroll 0 0; | ||
background: rgba(0, 0, 0, 0) linear-gradient(135deg, #ffff88 81%, #ffff88 82%, #ffff88 82%, #ffffc6 100%) repeat scroll 0 0; | background: rgba(0, 0, 0, 0) linear-gradient(135deg, #ffff88 81%, #ffff88 82%, #ffff88 82%, #ffffc6 100%) repeat scroll 0 0; | ||
border-bottom-right-radius: 60px 5px; | border-bottom-right-radius: 60px 5px; | ||
border-color: #fdfd86 #e8e8e8 #e8e8e8; | border-color: #fdfd86 #e8e8e8 #e8e8e8; | ||
| − | border-image: none; | + | -webkit-border-image: none; |
| + | -o-border-image: none; | ||
| + | border-image: none; | ||
border-style: solid; | border-style: solid; | ||
border-width: 30px 1px 1px; | border-width: 30px 1px 1px; | ||
| − | box-sizing: border-box; | + | -webkit-box-sizing: border-box; |
| + | box-sizing: border-box; | ||
| + | display: -webkit-inline-box; | ||
| + | display: -ms-inline-flexbox; | ||
display: inline-flex; | display: inline-flex; | ||
| − | flex-flow: column nowrap; | + | -webkit-box-orient: vertical; |
| − | justify-content: center; | + | -webkit-box-direction: normal; |
| + | -ms-flex-flow: column nowrap; | ||
| + | flex-flow: column nowrap; | ||
| + | -webkit-box-pack: center; | ||
| + | -ms-flex-pack: center; | ||
| + | justify-content: center; | ||
left: 12px; | left: 12px; | ||
line-height: 1; | line-height: 1; | ||
| Line 1,097: | Line 1,327: | ||
background: rgba(0, 0, 0, 0.2) none repeat scroll 0 0; | background: rgba(0, 0, 0, 0.2) none repeat scroll 0 0; | ||
bottom: 20px; | bottom: 20px; | ||
| − | box-shadow: 2px 15px 5px rgba(0, 0, 0, 0.4); | + | -webkit-box-shadow: 2px 15px 5px rgba(0, 0, 0, 0.4); |
| + | box-shadow: 2px 15px 5px rgba(0, 0, 0, 0.4); | ||
content: ""; | content: ""; | ||
height: 12px; | height: 12px; | ||
position: absolute; | position: absolute; | ||
right: 0; | right: 0; | ||
| − | transform: matrix(-1, -0.1, 0, 1, 0, 0); | + | -webkit-transform: matrix(-1, -0.1, 0, 1, 0, 0); |
| + | -ms-transform: matrix(-1, -0.1, 0, 1, 0, 0); | ||
| + | transform: matrix(-1, -0.1, 0, 1, 0, 0); | ||
width: 120px; | width: 120px; | ||
z-index: -1; | z-index: -1; | ||
| Line 1,114: | Line 1,347: | ||
position: relative; | position: relative; | ||
top: -20px; | top: -20px; | ||
| + | } | ||
| + | #Kai .person img { | ||
| + | width: 360px; | ||
| + | position: relative; | ||
| + | height: auto; | ||
| + | top: -65px; | ||
| + | left: -50px; | ||
| + | } | ||
| + | #Shadi .person img { | ||
| + | position: relative; | ||
| + | width: 220px; | ||
| + | left: -30px; | ||
} | } | ||
/*--Page 4A--*/ | /*--Page 4A--*/ | ||
.clipa { | .clipa { | ||
| − | backface-visibility: hidden; | + | -webkit-backface-visibility: hidden; |
| + | backface-visibility: hidden; | ||
pointer-events: none; | pointer-events: none; | ||
position: absolute; | position: absolute; | ||
| Line 1,125: | Line 1,371: | ||
/*--Page 4B--*/ | /*--Page 4B--*/ | ||
.fourth:target ~ #page4 #Associates-R .pimg, | .fourth:target ~ #page4 #Associates-R .pimg, | ||
| − | .fourth:target ~ #page4 .third .stuff { | + | .fourth:target ~ #page4 .third .stuff, |
| + | .fourth:target ~ #page3 { | ||
pointer-events: none; /* for Chrome being a dick */ | pointer-events: none; /* for Chrome being a dick */ | ||
} | } | ||
| Line 1,146: | Line 1,393: | ||
position: absolute; | position: absolute; | ||
top: 25px; | top: 25px; | ||
| − | transform: rotate(-5deg); | + | -webkit-transform: rotate(-5deg); |
| + | -ms-transform: rotate(-5deg); | ||
| + | transform: rotate(-5deg); | ||
} | } | ||
.playlist { | .playlist { | ||
| Line 1,156: | Line 1,405: | ||
position: absolute; | position: absolute; | ||
top: 45px; | top: 45px; | ||
| − | transform: rotate(-3deg) perspective(1px); | + | -webkit-transform: rotate(-3deg) perspective(1px); |
| + | transform: rotate(-3deg) perspective(1px); | ||
width: 450px; | width: 450px; | ||
} | } | ||
.clipb { | .clipb { | ||
| − | backface-visibility: hidden; | + | -webkit-backface-visibility: hidden; |
| + | backface-visibility: hidden; | ||
pointer-events: none; | pointer-events: none; | ||
left: -26px; | left: -26px; | ||
| Line 1,169: | Line 1,420: | ||
position: absolute; | position: absolute; | ||
text-align: center; | text-align: center; | ||
| − | top: | + | top: 385px; |
width: 430px; | width: 430px; | ||
} | } | ||
| Line 1,175: | Line 1,426: | ||
margin-left: 20px; | margin-left: 20px; | ||
text-align: left; | text-align: left; | ||
| + | } | ||
| + | .loglist { | ||
| + | text-align: left; | ||
| + | width: 363px; | ||
| + | margin: 0 33px; | ||
| + | position: relative; | ||
| + | } | ||
| + | .listedlogs { | ||
| + | display: none; | ||
| + | position: absolute; | ||
| + | width: 100%; | ||
| + | } | ||
| + | div[id^="Miscellany"]:target ~ #page4 #Block1, | ||
| + | div[id^="Quote"]:target ~ #page4 #Block1, | ||
| + | #Block1:target ~ #page4 #Block1, | ||
| + | #Block2:target ~ #page4 #Block2, | ||
| + | #Block3:target ~ #page4 #Block3, | ||
| + | #Block4:target ~ #page4 #Block4, | ||
| + | #Block5:target ~ #page4 #Block5, | ||
| + | #Block6:target ~ #page4 #Block6, | ||
| + | #Block7:target ~ #page4 #Block7, | ||
| + | #Block8:target ~ #page4 #Block8, | ||
| + | #Block9:target ~ #page4 #Block9, | ||
| + | #Block10:target ~ #page4 #Block10 { | ||
| + | display: block; | ||
| + | } | ||
| + | *:target ~ #page4 #Block1 { | ||
| + | display: none; | ||
| + | } | ||
| + | .loglist .more, | ||
| + | .loglist .less { | ||
| + | top: 109px; | ||
| + | right: 0; | ||
| + | } | ||
| + | .loglist .less { | ||
| + | left: 0; | ||
| + | } | ||
| + | .loglist .total { | ||
| + | top: 113px; | ||
| + | position: absolute; | ||
| + | width: 100%; | ||
| + | text-align: center; | ||
| + | pointer-events: none; | ||
| + | font-size: .75em; | ||
| + | opacity: .5; | ||
} | } | ||
.logtape { | .logtape { | ||
| Line 1,185: | Line 1,481: | ||
/*--Page 5--*/ | /*--Page 5--*/ | ||
#Miscellany-R { | #Miscellany-R { | ||
| − | backface-visibility: visible; | + | -webkit-backface-visibility: visible; |
| + | backface-visibility: visible; | ||
} | } | ||
#Miscellany-R .scrap { | #Miscellany-R .scrap { | ||
| Line 1,214: | Line 1,511: | ||
#Quotes4:target ~ #page5 #Miscellany-R #quotes2 img[alt="Quotes"], | #Quotes4:target ~ #page5 #Miscellany-R #quotes2 img[alt="Quotes"], | ||
#Quotes4:target ~ #page5 #Miscellany-R #quotes3 img[alt="Quotes"] { | #Quotes4:target ~ #page5 #Miscellany-R #quotes3 img[alt="Quotes"] { | ||
| − | animation: quoteHide .5s; | + | -webkit-animation: quoteHide .5s; |
| + | animation: quoteHide .5s; | ||
opacity: 0; | opacity: 0; | ||
} | } | ||
#QuotesB1:target ~ #page5 #Miscellany-R #quotes1 img[alt="Quotes"] { | #QuotesB1:target ~ #page5 #Miscellany-R #quotes1 img[alt="Quotes"] { | ||
| − | animation: quoteHide2 .5s; | + | -webkit-animation: quoteHide2 .5s; |
| + | animation: quoteHide2 .5s; | ||
opacity: 1; | opacity: 1; | ||
} | } | ||
| Line 1,242: | Line 1,541: | ||
#Quotes4:target ~ #page5 #Miscellany-R #quotes2, | #Quotes4:target ~ #page5 #Miscellany-R #quotes2, | ||
#Quotes4:target ~ #page5 #Miscellany-R #quotes3 { | #Quotes4:target ~ #page5 #Miscellany-R #quotes3 { | ||
| − | animation: quoteFlip .5s; | + | -webkit-animation: quoteFlip .5s; |
| + | animation: quoteFlip .5s; | ||
color: transparent; | color: transparent; | ||
display: block; | display: block; | ||
| − | transform: rotateX(180deg) translate(0px, 10px) perspective(1px); | + | -webkit-transform: rotateX(180deg) translate(0px, 10px) perspective(1px); |
| − | transform-origin: 50% 0 0; | + | transform: rotateX(180deg) translate(0px, 10px) perspective(1px); |
| + | -webkit-transform-origin: 50% 0 0; | ||
| + | -ms-transform-origin: 50% 0 0; | ||
| + | transform-origin: 50% 0 0; | ||
z-index: 14; | z-index: 14; | ||
} | } | ||
| Line 1,252: | Line 1,555: | ||
#QuotesB2:target ~ #page5 #Miscellany-R #quotes2, | #QuotesB2:target ~ #page5 #Miscellany-R #quotes2, | ||
#QuotesB3:target ~ #page5 #Miscellany-R #quotes3 { | #QuotesB3:target ~ #page5 #Miscellany-R #quotes3 { | ||
| − | animation: quoteBack .5s; | + | -webkit-animation: quoteBack .5s; |
| + | animation: quoteBack .5s; | ||
color: black; | color: black; | ||
display: block; | display: block; | ||
| − | transform: rotateX(0deg) translate(0px) perspective(1px); | + | -webkit-transform: rotateX(0deg) translate(0px) perspective(1px); |
| − | transform-origin: 50% 0 0; | + | transform: rotateX(0deg) translate(0px) perspective(1px); |
| + | -webkit-transform-origin: 50% 0 0; | ||
| + | -ms-transform-origin: 50% 0 0; | ||
| + | transform-origin: 50% 0 0; | ||
} | } | ||
.folded { | .folded { | ||
| Line 1,309: | Line 1,616: | ||
} | } | ||
.attrib { | .attrib { | ||
| − | box-sizing: border-box; | + | -webkit-box-sizing: border-box; |
| + | box-sizing: border-box; | ||
display: inline-block; | display: inline-block; | ||
padding-right: 10px; | padding-right: 10px; | ||
| Line 1,331: | Line 1,639: | ||
opacity: 0.33; | opacity: 0.33; | ||
position: relative; | position: relative; | ||
| + | -webkit-transition: all 0.33s ease 0s; | ||
| + | -o-transition: all 0.33s ease 0s; | ||
transition: all 0.33s ease 0s; | transition: all 0.33s ease 0s; | ||
width: 375px; | width: 375px; | ||
| Line 1,336: | Line 1,646: | ||
.comic:hover { | .comic:hover { | ||
opacity: 1; | opacity: 1; | ||
| − | transform: scale(1.75) translate(-85px, 0px); | + | -webkit-transform: scale(1.75) translate(-85px, 0px); |
| + | -ms-transform: scale(1.75) translate(-85px, 0px); | ||
| + | transform: scale(1.75) translate(-85px, 0px); | ||
z-index: 10; | z-index: 10; | ||
} | } | ||
| Line 1,345: | Line 1,657: | ||
position: absolute; | position: absolute; | ||
top: 380px; | top: 380px; | ||
| − | transform: rotate(-135deg); | + | -webkit-transform: rotate(-135deg); |
| + | -ms-transform: rotate(-135deg); | ||
| + | transform: rotate(-135deg); | ||
width: 70px; | width: 70px; | ||
} | } | ||
.misctape:last-of-type { | .misctape:last-of-type { | ||
left: 250px; | left: 250px; | ||
| − | transform: rotate(135deg) scale(1, -1); | + | -webkit-transform: rotate(135deg) scale(1, -1); |
| + | -ms-transform: rotate(135deg) scale(1, -1); | ||
| + | transform: rotate(135deg) scale(1, -1); | ||
} | } | ||
#Miscellany-R .subhead { | #Miscellany-R .subhead { | ||
| Line 1,358: | Line 1,674: | ||
} | } | ||
.note { | .note { | ||
| − | box-sizing: border-box; | + | -webkit-box-sizing: border-box; |
| + | box-sizing: border-box; | ||
left: 25px; | left: 25px; | ||
line-height: 20px; | line-height: 20px; | ||
| Line 1,368: | Line 1,685: | ||
} | } | ||
/*--Animation*/ | /*--Animation*/ | ||
| − | @keyframes passOut { | + | @-webkit-keyframes passOut { |
0% { | 0% { | ||
| − | transform: rotate(-15deg); | + | -webkit-transform: rotate(-15deg); |
| + | transform: rotate(-15deg); | ||
} | } | ||
33.3% { | 33.3% { | ||
| − | transform: rotate(-15deg); | + | -webkit-transform: rotate(-15deg); |
| + | transform: rotate(-15deg); | ||
} | } | ||
100% { | 100% { | ||
| − | transform: rotate(-17deg) translate(-115px, -40px); | + | -webkit-transform: rotate(-17deg) translate(-115px, -40px); |
| + | transform: rotate(-17deg) translate(-115px, -40px); | ||
} | } | ||
} | } | ||
| − | @keyframes | + | @keyframes passOut { |
0% { | 0% { | ||
| − | transform: rotate( | + | -webkit-transform: rotate(-15deg); |
| + | transform: rotate(-15deg); | ||
| + | } | ||
| + | 33.3% { | ||
| + | -webkit-transform: rotate(-15deg); | ||
| + | transform: rotate(-15deg); | ||
} | } | ||
100% { | 100% { | ||
| − | transform: rotate( | + | -webkit-transform: rotate(-17deg) translate(-115px, -40px); |
| + | transform: rotate(-17deg) translate(-115px, -40px); | ||
} | } | ||
} | } | ||
| − | @keyframes | + | @-webkit-keyframes picIn { |
0% { | 0% { | ||
| − | transform: rotate( | + | -webkit-transform: rotate(5deg) translate(-112px, 9px); |
| − | + | transform: rotate(5deg) translate(-112px, 9px); | |
| − | |||
| − | |||
} | } | ||
100% { | 100% { | ||
| − | transform: rotate( | + | -webkit-transform: rotate(7deg); |
| + | transform: rotate(7deg); | ||
} | } | ||
} | } | ||
| − | @keyframes | + | @keyframes picIn { |
0% { | 0% { | ||
| − | transform: rotate(- | + | -webkit-transform: rotate(5deg) translate(-112px, 9px); |
| + | transform: rotate(5deg) translate(-112px, 9px); | ||
} | } | ||
100% { | 100% { | ||
| − | transform: rotate( | + | -webkit-transform: rotate(7deg); |
| + | transform: rotate(7deg); | ||
} | } | ||
} | } | ||
| − | @keyframes | + | @-webkit-keyframes picOut { |
0% { | 0% { | ||
| − | transform: | + | -webkit-transform: rotate(7deg); |
| − | + | transform: rotate(7deg); | |
| + | } | ||
| + | 33.3% { | ||
| + | -webkit-transform: rotate(7deg); | ||
| + | transform: rotate(7deg); | ||
} | } | ||
100% { | 100% { | ||
| − | transform: | + | -webkit-transform: rotate(5deg) translate(-112px, 9px); |
| − | + | transform: rotate(5deg) translate(-112px, 9px); | |
} | } | ||
} | } | ||
| − | @keyframes | + | @keyframes picOut { |
0% { | 0% { | ||
| − | transform: | + | -webkit-transform: rotate(7deg); |
| − | + | transform: rotate(7deg); | |
} | } | ||
| − | + | 33.3% { | |
| − | transform: | + | -webkit-transform: rotate(7deg); |
| − | + | transform: rotate(7deg); | |
} | } | ||
100% { | 100% { | ||
| − | transform: | + | -webkit-transform: rotate(5deg) translate(-112px, 9px); |
| − | + | transform: rotate(5deg) translate(-112px, 9px); | |
} | } | ||
} | } | ||
| − | @keyframes | + | @-webkit-keyframes passIn { |
0% { | 0% { | ||
| − | transform: | + | -webkit-transform: rotate(-17deg) translate(-115px, -40px); |
| − | + | transform: rotate(-17deg) translate(-115px, -40px); | |
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
100% { | 100% { | ||
| − | transform: | + | -webkit-transform: rotate(-15deg); |
| − | + | transform: rotate(-15deg); | |
} | } | ||
} | } | ||
| − | @keyframes | + | @keyframes passIn { |
0% { | 0% { | ||
| − | transform: | + | -webkit-transform: rotate(-17deg) translate(-115px, -40px); |
| − | + | transform: rotate(-17deg) translate(-115px, -40px); | |
} | } | ||
100% { | 100% { | ||
| − | transform: | + | -webkit-transform: rotate(-15deg); |
| + | transform: rotate(-15deg); | ||
} | } | ||
} | } | ||
| − | @keyframes | + | @-webkit-keyframes pageFlip { |
0% { | 0% { | ||
| − | transform: rotateY( | + | -webkit-transform: rotateY(0deg); |
| + | transform: rotateY(0deg); | ||
z-index: 40; | z-index: 40; | ||
| − | |||
| − | |||
| − | |||
} | } | ||
100% { | 100% { | ||
| − | transform: rotateY( | + | -webkit-transform: rotateY(180deg); |
| + | transform: rotateY(180deg); | ||
| + | z-index: initial; | ||
} | } | ||
} | } | ||
| − | @keyframes | + | @keyframes pageFlip { |
0% { | 0% { | ||
| − | transform: rotateY( | + | -webkit-transform: rotateY(0deg); |
| − | z-index: | + | transform: rotateY(0deg); |
| − | + | z-index: 40; | |
| − | |||
| − | |||
} | } | ||
100% { | 100% { | ||
| − | transform: rotateY( | + | -webkit-transform: rotateY(180deg); |
| + | transform: rotateY(180deg); | ||
| + | z-index: initial; | ||
} | } | ||
} | } | ||
| − | @keyframes | + | @-webkit-keyframes pageFlip2 { |
0% { | 0% { | ||
| − | transform: | + | -webkit-transform: rotateY(0deg); |
| + | transform: rotateY(0deg); | ||
| + | z-index: 30; | ||
| + | } | ||
| + | 20% { | ||
| + | -webkit-transform: rotateY(0deg); | ||
| + | transform: rotateY(0deg); | ||
| + | z-index: 30; | ||
} | } | ||
100% { | 100% { | ||
| − | + | -webkit-transform: rotateY(180deg); | |
| − | + | transform: rotateY(180deg); | |
| + | z-index: initial; | ||
} | } | ||
} | } | ||
| − | @keyframes | + | @keyframes pageFlip2 { |
0% { | 0% { | ||
| − | + | -webkit-transform: rotateY(0deg); | |
| − | transform: | + | transform: rotateY(0deg); |
| + | z-index: 30; | ||
| + | } | ||
| + | 20% { | ||
| + | -webkit-transform: rotateY(0deg); | ||
| + | transform: rotateY(0deg); | ||
| + | z-index: 30; | ||
} | } | ||
100% { | 100% { | ||
| − | + | -webkit-transform: rotateY(180deg); | |
| − | + | transform: rotateY(180deg); | |
| + | z-index: initial; | ||
} | } | ||
} | } | ||
| − | @keyframes | + | @-webkit-keyframes pageFlip3 { |
0% { | 0% { | ||
| − | + | -webkit-transform: rotateY(0deg); | |
| + | transform: rotateY(0deg); | ||
| + | z-index: 20; | ||
} | } | ||
| − | + | 33.3% { | |
| − | + | -webkit-transform: rotateY(0deg); | |
| + | transform: rotateY(0deg); | ||
| + | z-index: 20; | ||
} | } | ||
100% { | 100% { | ||
| − | + | -webkit-transform: rotateY(180deg); | |
| + | transform: rotateY(180deg); | ||
| + | z-index: initial; | ||
} | } | ||
} | } | ||
| − | @keyframes | + | @keyframes pageFlip3 { |
0% { | 0% { | ||
| − | + | -webkit-transform: rotateY(0deg); | |
| + | transform: rotateY(0deg); | ||
| + | z-index: 20; | ||
} | } | ||
| − | + | 33.3% { | |
| − | + | -webkit-transform: rotateY(0deg); | |
| − | + | transform: rotateY(0deg); | |
| − | + | z-index: 20; | |
| − | |||
} | } | ||
100% { | 100% { | ||
| − | + | -webkit-transform: rotateY(180deg); | |
| + | transform: rotateY(180deg); | ||
| + | z-index: initial; | ||
} | } | ||
} | } | ||
| − | @keyframes | + | @-webkit-keyframes pageBack { |
0% { | 0% { | ||
| − | transform: | + | -webkit-transform: rotateY(180deg); |
| − | z-index: | + | transform: rotateY(180deg); |
| + | z-index: 50; | ||
} | } | ||
| − | + | 100% { | |
| − | transform: | + | -webkit-transform: rotateY(0deg); |
| − | + | transform: rotateY(0deg); | |
} | } | ||
| − | 50% { | + | } |
| − | transform: rotateZ(-95deg); | + | @keyframes pageBack { |
| − | z-index: 0; | + | 0% { |
| − | } | + | -webkit-transform: rotateY(180deg); |
| − | 52.5% { | + | transform: rotateY(180deg); |
| − | z-index: 999; | + | z-index: 50; |
| − | } | + | } |
| − | 100% { | + | 100% { |
| − | transform: rotateZ(10deg); | + | -webkit-transform: rotateY(0deg); |
| − | z-index: 999; | + | transform: rotateY(0deg); |
| − | } | + | } |
| − | } | + | } |
| − | @keyframes bikeOut { | + | @-webkit-keyframes pageBack2 { |
| − | 0% { | + | 0% { |
| − | pointer-events: none; | + | -webkit-transform: rotateY(180deg); |
| − | transform: rotateZ(10deg); | + | transform: rotateY(180deg); |
| − | z-index: 999; | + | z-index: 40; |
| − | } | + | } |
| − | 25% { | + | 20% { |
| − | transform: rotateZ(10deg); | + | -webkit-transform: rotateY(180deg); |
| − | z-index: 999; | + | transform: rotateY(180deg); |
| − | } | + | } |
| − | 50% { | + | 100% { |
| − | transform: rotateZ(-95deg); | + | -webkit-transform: rotateY(0deg); |
| − | z-index: 999; | + | transform: rotateY(0deg); |
| − | } | + | } |
| − | 52.5% { | + | } |
| − | z-index: 0; | + | @keyframes pageBack2 { |
| − | } | + | 0% { |
| − | 75% { | + | -webkit-transform: rotateY(180deg); |
| − | transform: rotateZ(22deg); | + | transform: rotateY(180deg); |
| − | z-index: 0; | + | z-index: 40; |
| − | } | + | } |
| − | 99.9% { | + | 20% { |
| − | pointer-events: none; | + | -webkit-transform: rotateY(180deg); |
| − | } | + | transform: rotateY(180deg); |
| − | 100% { | + | } |
| + | 100% { | ||
| + | -webkit-transform: rotateY(0deg); | ||
| + | transform: rotateY(0deg); | ||
| + | } | ||
| + | } | ||
| + | @-webkit-keyframes pageBack3 { | ||
| + | 0% { | ||
| + | -webkit-transform: rotateY(180deg); | ||
| + | transform: rotateY(180deg); | ||
| + | z-index: 30; | ||
| + | } | ||
| + | 33.3% { | ||
| + | -webkit-transform: rotateY(180deg); | ||
| + | transform: rotateY(180deg); | ||
| + | } | ||
| + | 100% { | ||
| + | -webkit-transform: rotateY(0deg); | ||
| + | transform: rotateY(0deg); | ||
| + | } | ||
| + | } | ||
| + | @keyframes pageBack3 { | ||
| + | 0% { | ||
| + | -webkit-transform: rotateY(180deg); | ||
| + | transform: rotateY(180deg); | ||
| + | z-index: 30; | ||
| + | } | ||
| + | 33.3% { | ||
| + | -webkit-transform: rotateY(180deg); | ||
| + | transform: rotateY(180deg); | ||
| + | } | ||
| + | 100% { | ||
| + | -webkit-transform: rotateY(0deg); | ||
| + | transform: rotateY(0deg); | ||
| + | } | ||
| + | } | ||
| + | @-webkit-keyframes quoteFlip { | ||
| + | 0% { | ||
| + | -webkit-transform: rotateX(0deg) translate(0px); | ||
| + | transform: rotateX(0deg) translate(0px); | ||
| + | } | ||
| + | 100% { | ||
| + | color: transparent; | ||
| + | -webkit-transform: rotateX(180deg) translate(0px, 10px); | ||
| + | transform: rotateX(180deg) translate(0px, 10px); | ||
| + | } | ||
| + | } | ||
| + | @keyframes quoteFlip { | ||
| + | 0% { | ||
| + | -webkit-transform: rotateX(0deg) translate(0px); | ||
| + | transform: rotateX(0deg) translate(0px); | ||
| + | } | ||
| + | 100% { | ||
| + | color: transparent; | ||
| + | -webkit-transform: rotateX(180deg) translate(0px, 10px); | ||
| + | transform: rotateX(180deg) translate(0px, 10px); | ||
| + | } | ||
| + | } | ||
| + | @-webkit-keyframes quoteBack { | ||
| + | 0% { | ||
| + | color: transparent; | ||
| + | -webkit-transform: rotateX(180deg) translate(0px, 10px); | ||
| + | transform: rotateX(180deg) translate(0px, 10px); | ||
| + | } | ||
| + | 100% { | ||
| + | color: black; | ||
| + | -webkit-transform: rotateX(0deg) translate(0px); | ||
| + | transform: rotateX(0deg) translate(0px); | ||
| + | } | ||
| + | } | ||
| + | @keyframes quoteBack { | ||
| + | 0% { | ||
| + | color: transparent; | ||
| + | -webkit-transform: rotateX(180deg) translate(0px, 10px); | ||
| + | transform: rotateX(180deg) translate(0px, 10px); | ||
| + | } | ||
| + | 100% { | ||
| + | color: black; | ||
| + | -webkit-transform: rotateX(0deg) translate(0px); | ||
| + | transform: rotateX(0deg) translate(0px); | ||
| + | } | ||
| + | } | ||
| + | @-webkit-keyframes quoteHide { | ||
| + | 0% { | ||
| + | opacity: 1; | ||
| + | } | ||
| + | 50% { | ||
| + | opacity: 0; | ||
| + | } | ||
| + | 100% { | ||
| + | opacity: 0; | ||
| + | } | ||
| + | } | ||
| + | @keyframes quoteHide { | ||
| + | 0% { | ||
| + | opacity: 1; | ||
| + | } | ||
| + | 50% { | ||
| + | opacity: 0; | ||
| + | } | ||
| + | 100% { | ||
| + | opacity: 0; | ||
| + | } | ||
| + | } | ||
| + | @-webkit-keyframes quoteHide2 { | ||
| + | 0% { | ||
| + | opacity: 0; | ||
| + | } | ||
| + | 50% { | ||
| + | opacity: 0; | ||
| + | } | ||
| + | 52.5% { | ||
| + | opacity: 1; | ||
| + | } | ||
| + | 100% { | ||
| + | opacity: 1; | ||
| + | } | ||
| + | } | ||
| + | @keyframes quoteHide2 { | ||
| + | 0% { | ||
| + | opacity: 0; | ||
| + | } | ||
| + | 50% { | ||
| + | opacity: 0; | ||
| + | } | ||
| + | 52.5% { | ||
| + | opacity: 1; | ||
| + | } | ||
| + | 100% { | ||
| + | opacity: 1; | ||
| + | } | ||
| + | } | ||
| + | @-webkit-keyframes bikeIn { | ||
| + | 0% { | ||
| + | -webkit-transform: rotateZ(22deg); | ||
| + | transform: rotateZ(22deg); | ||
| + | z-index: 0; | ||
| + | } | ||
| + | 25% { | ||
| + | -webkit-transform: rotateZ(22deg); | ||
| + | transform: rotateZ(22deg); | ||
| + | z-index: 0; | ||
| + | } | ||
| + | 50% { | ||
| + | -webkit-transform: rotateZ(-95deg); | ||
| + | transform: rotateZ(-95deg); | ||
| + | z-index: 0; | ||
| + | } | ||
| + | 52.5% { | ||
| + | z-index: 999; | ||
| + | } | ||
| + | 100% { | ||
| + | -webkit-transform: rotateZ(10deg); | ||
| + | transform: rotateZ(10deg); | ||
| + | z-index: 999; | ||
| + | } | ||
| + | } | ||
| + | @keyframes bikeIn { | ||
| + | 0% { | ||
| + | -webkit-transform: rotateZ(22deg); | ||
| + | transform: rotateZ(22deg); | ||
| + | z-index: 0; | ||
| + | } | ||
| + | 25% { | ||
| + | -webkit-transform: rotateZ(22deg); | ||
| + | transform: rotateZ(22deg); | ||
| + | z-index: 0; | ||
| + | } | ||
| + | 50% { | ||
| + | -webkit-transform: rotateZ(-95deg); | ||
| + | transform: rotateZ(-95deg); | ||
| + | z-index: 0; | ||
| + | } | ||
| + | 52.5% { | ||
| + | z-index: 999; | ||
| + | } | ||
| + | 100% { | ||
| + | -webkit-transform: rotateZ(10deg); | ||
| + | transform: rotateZ(10deg); | ||
| + | z-index: 999; | ||
| + | } | ||
| + | } | ||
| + | @-webkit-keyframes bikeOut { | ||
| + | 0% { | ||
| + | pointer-events: none; | ||
| + | -webkit-transform: rotateZ(10deg); | ||
| + | transform: rotateZ(10deg); | ||
| + | z-index: 999; | ||
| + | } | ||
| + | 25% { | ||
| + | -webkit-transform: rotateZ(10deg); | ||
| + | transform: rotateZ(10deg); | ||
| + | z-index: 999; | ||
| + | } | ||
| + | 50% { | ||
| + | -webkit-transform: rotateZ(-95deg); | ||
| + | transform: rotateZ(-95deg); | ||
| + | z-index: 999; | ||
| + | } | ||
| + | 52.5% { | ||
| + | z-index: 0; | ||
| + | } | ||
| + | 75% { | ||
| + | -webkit-transform: rotateZ(22deg); | ||
| + | transform: rotateZ(22deg); | ||
| + | z-index: 0; | ||
| + | } | ||
| + | 99.9% { | ||
| + | pointer-events: none; | ||
| + | } | ||
| + | 100% { | ||
| + | pointer-events: normal; | ||
| + | } | ||
| + | } | ||
| + | @keyframes bikeOut { | ||
| + | 0% { | ||
| + | pointer-events: none; | ||
| + | -webkit-transform: rotateZ(10deg); | ||
| + | transform: rotateZ(10deg); | ||
| + | z-index: 999; | ||
| + | } | ||
| + | 25% { | ||
| + | -webkit-transform: rotateZ(10deg); | ||
| + | transform: rotateZ(10deg); | ||
| + | z-index: 999; | ||
| + | } | ||
| + | 50% { | ||
| + | -webkit-transform: rotateZ(-95deg); | ||
| + | transform: rotateZ(-95deg); | ||
| + | z-index: 999; | ||
| + | } | ||
| + | 52.5% { | ||
| + | z-index: 0; | ||
| + | } | ||
| + | 75% { | ||
| + | -webkit-transform: rotateZ(22deg); | ||
| + | transform: rotateZ(22deg); | ||
| + | z-index: 0; | ||
| + | } | ||
| + | 99.9% { | ||
| + | pointer-events: none; | ||
| + | } | ||
| + | 100% { | ||
pointer-events: normal; | pointer-events: normal; | ||
} | } | ||
| Line 1,608: | Line 2,203: | ||
<div id="Associates2" class="main third anchor" tabindex="0"></div> | <div id="Associates2" class="main third anchor" tabindex="0"></div> | ||
<div id="AssociatesB" class="main third anchor" tabindex="0"></div> | <div id="AssociatesB" class="main third anchor" tabindex="0"></div> | ||
| + | {{#loop: i|1|10|<div id="Block{{#var:i}}" class="anchor fourth"></div>}} | ||
<div id="Quotes1" class="anchor fourth"></div> | <div id="Quotes1" class="anchor fourth"></div> | ||
<div id="QuotesB1" class="anchor fourth"></div> | <div id="QuotesB1" class="anchor fourth"></div> | ||
| Line 1,641: | Line 2,237: | ||
| breed=Homid | | breed=Homid | ||
| rank=Cliath | | rank=Cliath | ||
| − | | pack=[[ | + | | pack=[[Qui Curat]], under Crow. |
| occupation=Writer. Ish. | | occupation=Writer. Ish. | ||
| − | | age= | + | | age={{#expr:{{#time:Y|now}}-1984}} |
| height=~6'2" | | height=~6'2" | ||
| weight=<span style="letter-spacing:-.6px;">~14 stone (196lbs)</span> | | weight=<span style="letter-spacing:-.6px;">~14 stone (196lbs)</span> | ||
| Line 1,670: | Line 2,266: | ||
* Smart-arse. Emphasis on the smart, perhaps, but there's quite a lot of arse in there as well. | * Smart-arse. Emphasis on the smart, perhaps, but there's quite a lot of arse in there as well. | ||
</div>[[File:OliverClipping.png|link=|class=clipping]][[File:OliverTapeA4.png|link=|class=stattape3]][[File:OliverTapeA4.png|link=|class=stattape4]]</div> | </div>[[File:OliverClipping.png|link=|class=clipping]][[File:OliverTapeA4.png|link=|class=stattape3]][[File:OliverTapeA4.png|link=|class=stattape4]]</div> | ||
| − | <div class="stats">[[File:OliverStain.gif|link=|class=tea]][[File:OliverScrap2.png|link=|class=scrap]][[File:OliverOuroboros.png|link=|class=doodle]][[File:OliverTapeA4.png|link=|class=stattape2]]<div> | + | <div class="stats">[[File:OliverStain.gif|link=|class=tea]][[File:OliverScrap2.png|link=|class=scrap]][[File:OliverOuroboros.png|link=|class=doodle]][[File:RagabashGlyph.png|link=]][[File:HomidGlyph.png|link=]][[File:SlordGlyph.png|link=]][[File:OliverTapeA4.png|link=|class=stattape2]]<div> |
{| id="statbox" cellspacing="0" align="center" | {| id="statbox" cellspacing="0" align="center" | ||
|- class="firstrow" | |- class="firstrow" | ||
| Line 1,763: | Line 2,359: | ||
{{:Oliver/Contact | {{:Oliver/Contact | ||
| name = Sandra | | name = Sandra | ||
| + | | bname = Cassandra | ||
| + | | link = Sandra | ||
| pic = Robin-wright-1.jpg | | pic = Robin-wright-1.jpg | ||
| text = Some clouds manage a golden lining. | | text = Some clouds manage a golden lining. | ||
| angle = -2 | | angle = -2 | ||
| + | }} | ||
| + | {{:Oliver/Contact | ||
| + | | name = Kai | ||
| + | | pic = Kai-tattooed.jpg | ||
| + | | text = I never travel without my diary. One should always have something sensational to read in the train. | ||
| + | | angle = 2.5 | ||
| + | }} | ||
| + | {{:Oliver/Contact | ||
| + | | name = Shadi | ||
| + | | pic = Shadishadi_(2).jpg | ||
| + | | text = I am not young enough to know everything. | ||
| + | | angle = 1.5 | ||
}}<!-- | }}<!-- | ||
{{:Oliver/Contact | {{:Oliver/Contact | ||
| Line 1,779: | Line 2,389: | ||
<div id="OverviewB2-tab" class="first tab back ghost" tabindex="0">[[File:OliverTOverview.png|link=#OverviewB2|Overview]]</div> | <div id="OverviewB2-tab" class="first tab back ghost" tabindex="0">[[File:OliverTOverview.png|link=#OverviewB2|Overview]]</div> | ||
<div id="AppearanceB1-tab" class="second tab back ghost" tabindex="0">[[File:OliverTAppearance.png|link=#AppearanceB1|Appearance]]</div> | <div id="AppearanceB1-tab" class="second tab back ghost" tabindex="0">[[File:OliverTAppearance.png|link=#AppearanceB1|Appearance]]</div> | ||
| − | <div id="AssociatesB-tab" class="third tab back" tabindex="0">[[File:OliverTAssociates.png|link=#AssociatesB|Associates]]</div>[[File:OliverScrap2.png|link=|class=scrap]][[File:OliverTapeBL.png|link=|class=logtape]]<div class="logs">[[File:OliverSLogs.png|link=|Logs]]<br/>{{ | + | <div id="AssociatesB-tab" class="third tab back" tabindex="0">[[File:OliverTAssociates.png|link=#AssociatesB|Associates]]</div>[[File:OliverScrap2.png|link=|class=scrap]][[File:OliverTapeBL.png|link=|class=logtape]]<div class="logs">[[File:OliverSLogs.png|link=|Logs]]<br/>{{User:Oliver/Test|date|rows=5}}</div>[[File:OliverScrap3.png|link=|class=scrap]] |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | }}</div>[[File:OliverScrap3.png|link=|class=scrap]] | ||
<div class="stuff">[[File:OliverSPlaylist.png|link=https://www.youtube.com/playlist?list=PLOTQ4FVPODU2YCRWuh9ws6uCxgW8oscgC|class=subhead|Playlist]]<ul class="playlist plainlinks"> | <div class="stuff">[[File:OliverSPlaylist.png|link=https://www.youtube.com/playlist?list=PLOTQ4FVPODU2YCRWuh9ws6uCxgW8oscgC|class=subhead|Playlist]]<ul class="playlist plainlinks"> | ||
<li>[https://youtu.be/4XmNNb63TVo&index=1&list=PLOTQ4FVPODU2YCRWuh9ws6uCxgW8oscgC Farewell to the Crown] - Chumbawamba</li> | <li>[https://youtu.be/4XmNNb63TVo&index=1&list=PLOTQ4FVPODU2YCRWuh9ws6uCxgW8oscgC Farewell to the Crown] - Chumbawamba</li> | ||
| Line 1,856: | Line 2,459: | ||
</div> | </div> | ||
</div> | </div> | ||
| − | [[Category:PCs]][[Category:Active PCs]][[Category:Shifter]][[Category:Garou]][[Category:Gaian]][[Category:Shadow Lords]][[Category:Ragabash]][[Category:Homid]] | + | [[Category:PCs]][[Category:Active PCs]][[Category:Shifter]][[Category:Werewolf]][[Category:Garou]][[Category:Gaian]][[Category:Shadow Lords]][[Category:Ragabash]][[Category:Homid]] |
Revision as of 20:55, 30 March 2018








| Filler: | Just what it says on the tin. Why are you reading this? It's just to look right. Otherwise there's this big white flash on the page-turn. |
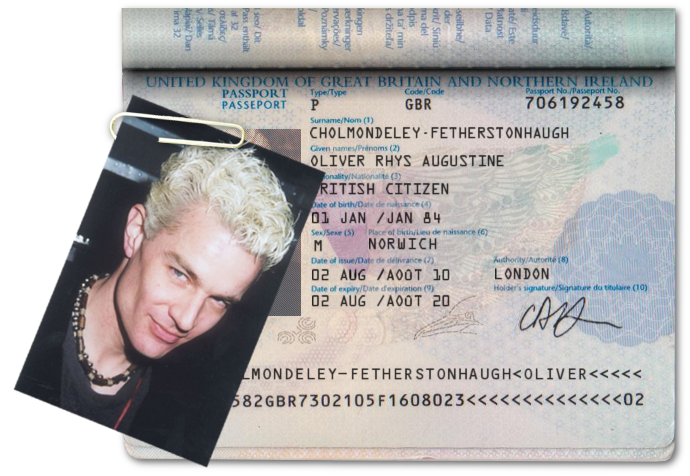
| Full Name: | Oliver Rhys Augustine Cholmondeley- Fetherstonhaugh (...it's pronounced 'chumley-fanshaw'.) |
| Ritename: | Ouroboros |
| Race: | Garou |
| Tribe: | Shadow Lords |
| Auspice: | Ragabash (Waning) |
| Breed: | Homid |
| Rank: | Cliath |
| Pack: | Qui Curat, under Crow. |
| Occupation: | Writer. Ish. |
| Age: | 41 |
| Height: | ~6'2" |
| Weight: | ~14 stone (196lbs) |
| Eye Colour: | Blue |
| Hair Colour: | Blond |
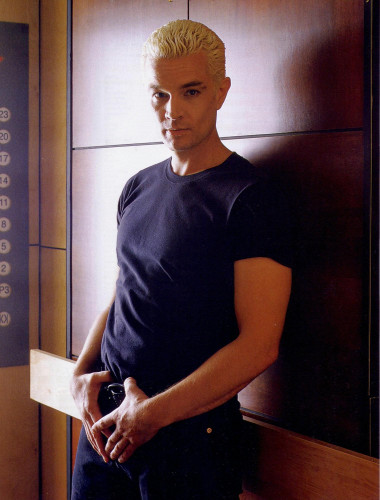
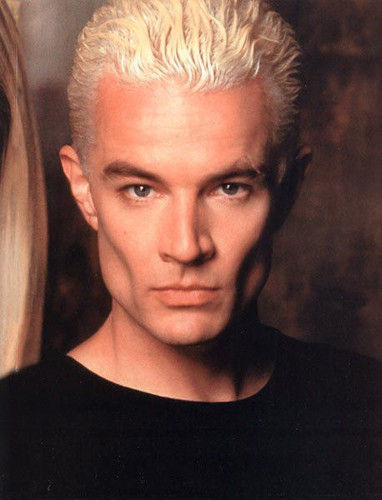
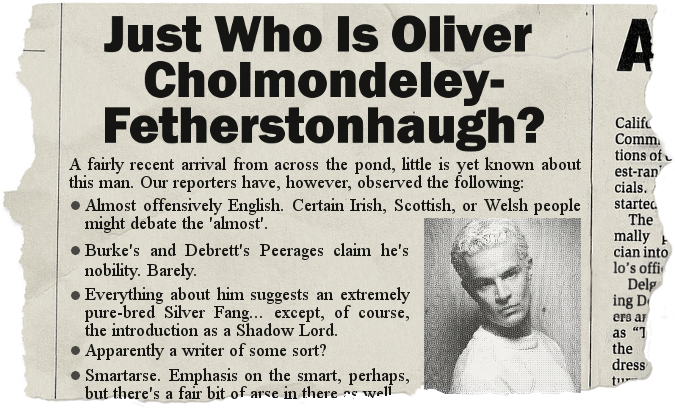
| Photo Reference: | James Marsters |
| Voice Reference: | Tom Hiddleston |


- Almost offensively English. Certain Irish, Scottish, or Welsh people might debate the 'almost'.
- Burke's and Debrett's Peerages claim he's nobility. Barely.
- Everything about him suggests a highly pure-bred Silver Fang... except the introduction as a Shadow Lord.
- Apparently some kind of writer?
- Smart-arse. Emphasis on the smart, perhaps, but there's quite a lot of arse in there as well.




'Tall, light, and handsome' isn't quite the usual phrase, but it's accurate enough. A touch over six foot, lean but muscled, with short platinum blond hair, cynical cerulean eyes, a square jaw, and -- most strikingly -- cheekbones one could probably use to cut glass. His eyebrows are a few shades darker than his hair, and there's a break near the outer edge of the left one, where a pale scar crosses it. He looks to be perhaps thirty, and carries himself with an air of assurance, not to say arrogance. It would be easy to believe that he has always known his place, and his place has always been at the top. To those familiar with the accents of the UK, his public-school tones suggest the same.
He dresses simply but well, and generally in dark colours; often entirely in black, though another joins it many days. Not given to obvious labels; the fabric, fit, and finish of his clothes bespeak quality on their own. Accessories are sparing -- now and then a necklace, or a watch.
He's dressed simply but well, probably in dark colours, and without much in the way of accessories.








- Farewell to the Crown - Chumbawamba
- Viva la Vida - Coldplay
- Hello, My Treacherous Friends - OK Go
- Behind Blue Eyes - Pete Townshend
- Walking In My Shoes - Depeche Mode
- Sweet Dreams (Are Made of This) - Eurythmics
- 6 Underground - Sneaker Pimps
- Slave - Gary Numan
- Smile Like You Mean It - The Killers
- Seven Nation Army - The White Stripes
- Kill the Poor - Dead Kennedys
- Dirty Little Secret - The All-American Rejects
- You're Gonna Go Far, Kid - The Offspring





There should be a kind of awkward tension whenever a journalist walks into a room that politicians are in, because you should've done things that annoyed them in the past. It's the same as a comedian. You're no one's friend.John Oliver
Fools are my theme; let satire be my song.Lord Byron
A true gentleman is one who is never unintentionally rude.Oscar Wilde
It is absurd to divide people into good and bad. People are either charming or tedious.Oscar Wilde
[more]
The truth is rarely pure and never simple.Oscar Wilde
A thing is not necessarily true because a man dies for it.Oscar Wilde
I am so clever that sometimes I don't understand a single word of what I am saying.Oscar Wilde
There is no sin except stupidity.Oscar Wilde
A little sincerity is a dangerous thing, and a great deal of it is absolutely fatal.Oscar Wilde
[less][more]
Whenever people agree with me I always feel I must be wrong.Oscar Wilde
Consistency is the last refuge of the unimaginative.Oscar Wilde
Life is far too important a thing ever to talk seriously about.Oscar Wilde
A man can't be too careful in the choice of his enemies.Oscar Wilde

Satire is traditionally the weapon of the powerless against the powerful.Molly Ivins
Satire is a lesson, parody is a game. Vladimir Nabokov
Satire is what the English have instead of revolutions and uprisings. Kate Fox
[less]



— Garry Trudeau